Google AdSenseをレスポンシブに10秒で対応させる方法
公開日: : 最終更新日:2014/06/12
長年奥に刺さった小骨が取れたかのような超ハイテンションになったHIROです。
結構頻繁にあったりするのは内緒。
僕のブログはWordPressで、テーマはstinger3です。
CSSでちょこっといじっていますが、ヘッダーにどうしても728×90のビッグバナーを付けたいと前々から思ってまして。
というのも、デザイン的にどう考えても右スペースが空き過ぎていて何か気持ち悪い状態なのでずっと悩んでました。
レスポンシブなので、スマホで表示した時やタブレットで表示した時も728サイズのアドセンスを入れるととんでもない事になります。
具体的には、サイズがはみ出て出力されてしまう。
何となく知識的にPHPで組んで振り分けるんだろうなーと漠然と思っていました。
なのでとりあえず「レスポンシブ アドセンス」で検索するとマジカ!な情報があったのでシェア。
レスポンシブ広告ユニットを作成する
https://support.google.com/adsense/answer/3213689?hl=ja
広告コードを生成する
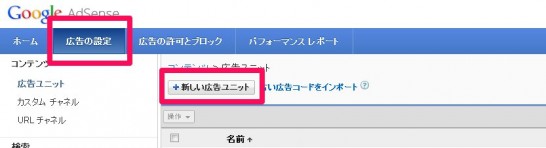
まずはGoogle AdSenseにアクセス。
広告の設定を押して新規に広告ユニットを作成します。
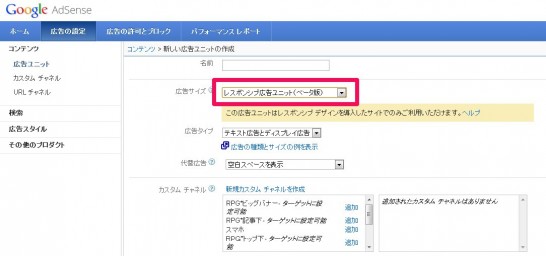
[レスポンシブ広告ユニット(ベータ版)を選択する
そしたらレスポンシブを選択。
これだけです(笑)超簡単。
ほぼ選択しただけなので、今までアドセンスを使用した事ある人なら朝飯前ですね!
リアルに10秒で作れちゃいましたので、これをただサイトの好きな場所に貼り付けるだけ。
これいつからあったのでしょうか。全然気づかなかった!
これをよく見てみると800以上だと728サイズで表示されて、500以上だとタブレットで表示。320以上でスマホ表示と事になっているみたいですね。
僕が検索しようと思ったのは、PHPで振りわける方法だったのですが、Google的にレスポンシブ押しという事でAdsenseも最適化しようといった流れなんですかね。
まあ、何はともあれ一見落着。
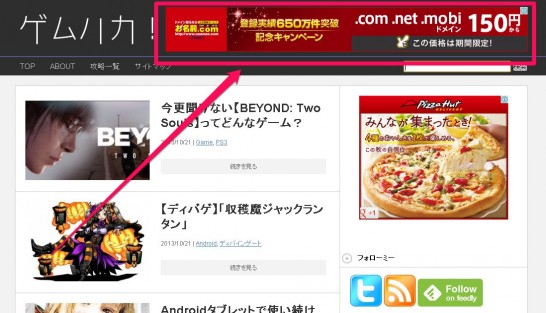
僕は前述の通りヘッダーの横のスペースががら空きだったのでそこに埋め込みました。
実際表示した様子
PC
728×90サイズのバナー
タブレット&スマホ
468×60サイズor320×50サイズ
まとめ
すげー、Googleすげー(棒読み)
という訳でstingerユーザーはもちろん、レスポンシブでアドセンス最適化したいなーと思ってる方は導入を検討されてはいかがでしょうか。
ただ、スマホなどで効果が高そうな300×300のサイズのアドセンスを出したい。
みたいな事は出来ないと思うので、大人しくPHPで組んだ方がよさそうですね。
スポンサーリンク