stinger3 カスタマイズ ヘッダーにアドセンス追加
公開日: : 最終更新日:2013/11/20
注意点
これをやるとスマホやタブレット時の表示に関してもヘッダーに対応されてしまうので、スマホ用テーマを別に用意してある方向けだと思います。
ヘッダーに追加するhtml
<div id="header">
<div id="header-in">
<div id="h-1">
<div id="ヘッダーのロゴのdivなのでお好きな名前をお付け下さい"><a href="<?php echo home_url('/'); ?>"><img alt="<?php bloginfo('name'); ?>" src="<?php bloginfo('template_url'); ?>/images/の中にある.jpgもしくは.png" /></a></div>
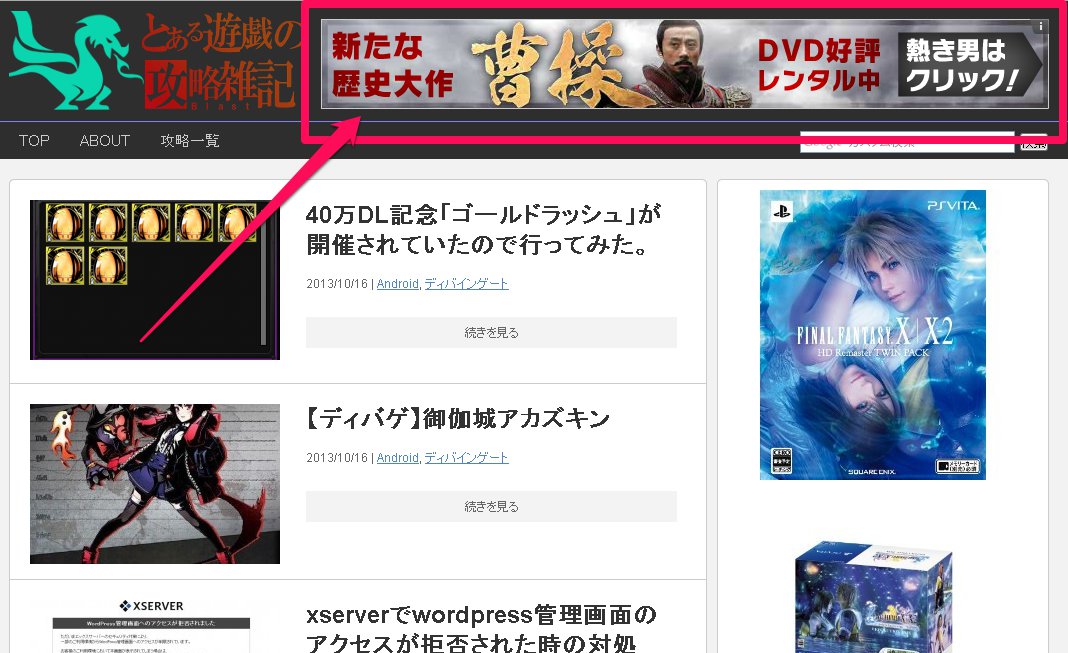
<div id="Googleアドセンスやバナーを入れるdiv">ここにアドセンスやバナーを放り込む</div>
</div>
<!-- /h-1 -->
</div>
<!-- /#header-in -->
</div>
<!-- /#header -->
CSS
ほとんど役に立たないと思いますけどいちおう載せておきます。
#アドセンスorバナー {
text-align: right;
margin: -92px 0 5px;
}
コメント
僕がつまづいたのは
<div id="h-1">
ですこの記述がどっかにいってしまわれたらしくていくらいじってもなんともならない。
<div id="h-1">
で囲ってあげるとうまくいきました。
cssで微調整すれば都度反映されると思います。
スポンサーリンク