stinger3でファビコンの設定とウェブクリップアイコンを設定する方法【カスタマイズ】
公開日: : 最終更新日:2014/01/09

どうも、stingerの公式キャラクターに萌え死んだ赤城ひろとです。
stingerの公式キャラクターについてはSTINGERに公式キャラクター!で確認して下さい。
今回stingerのカスタマイズをする箇所は【favicon.ico】と【apple-touch-icon.png】です。
ファビコンの作り方
ファビコンというのはサイトやブログのシンボルマークで、設定しておくとパッと見た時に分かりやすいですし、お気に入りに登録してくれた時にもどんなサイトか分かりやすいという、サイトの顔みたいなものです。
![]()
このブログではこのファビコンです。
stingerのデフォルトのファビコンだとサイトのカラーが出せないのできっちり変えておきましょう。
画像からファビコンを作る方法
画像を作成したのをファビコンに変換してくれるツールを使ってサクッと作ってしまいましょう。
[browser-shot width=”300″ url=”http://favicon.qfor.info/c/”]
アイコン(icon)変換ツール – Favicon Converter
16×16に変換される点に注意が必要です。
ファビコンのピクセルサイズに関してはもう何も恐くない…綺麗なfavicon作成の基本的なコツ・アイデアまとめに詳しく書いてありました。
16×16の1つでも大丈夫だと思います。
画像を作れなくてもファビコンを作る方法
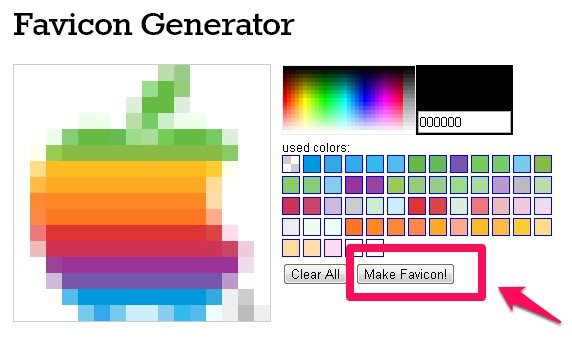
webデザイナーとかじゃないし、アイコン作るセンスないわーという面倒くさがりな方向けにオススメしたいのがFavicon Generatorです。

直感的に作りやすいです。LEGOを彷彿とさせますね。
ポチポチと押していっていい感じに作成出来たら、画像の矢印にある『Make Favicon!』をクリックして作成します。

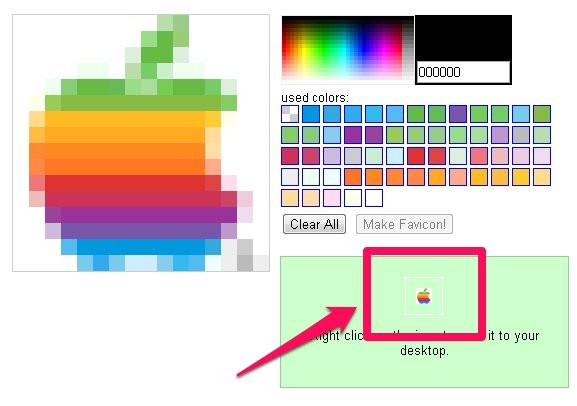
このような画面が出たら後は右クリックで画像を保存して完了です。
stingerでファビコンを設定する方法
上記いずれかの方法でファビコンの画像が作れたら、それをstingerの方で設定します。
サーバーにアップロードする方法
FTPなどのツールを使って
wp-content/themes/stinger3ver20130925/imagesを見つけて下さい。
その中にrogo.icoが入っています。

このような画像ですね。
この画像を削除してrogo.icoという名前でアップロードすればすり替わります。
名前をrogo.icoではなくて違う名前でアップロードする場合はheader.phpの53行目にある
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/rogo.ico" />
の最期のrogo.icoの名前を自分が付けた名前に変更して下さい。
ちなみに拡張子は必ず.icoにして下さいね。
メディアに追加して設定する方法
メディアに追加してアップロードする事も可能です。
アップロードしたURLを控えておいて、以下のように書き換えたら完了です。
<link rel="shortcut icon" href="アップロードしたURL" />
ウェブクリップアイコンを設定する方法
ファビコンを設定出来たらスマホ対策に必要なウェブクリップアイコンも設定しましょう。
ウェブクリップアイコンって何?
ウェブクリップアイコンというのは、iPhoneをお使いの方なら分かると思うのですが、サイトをホーム画面に追加した時に、表示されるアイコンの事です。
スマホのアプリをインストールした時にアイコンが出るのと同じように、サイトをホーム画面に登録した時に表示されます。
iPhoneだけでなく、Androidも同じようにウェブクリップが設定出来ます。

Nexus7ならブックマークした時に既にこのウェブクリップが適応されて表示されています。

ホーム画面に追加された時もiPhoneと同じようにAndroidでも追加されます。
ウェブクリップのサイズに関して
144×144のサイズ以上に作成しておけば無難そうです。
ちなみに僕は180×180のサイズで設定しています。
これはfacebookのアイコンのサイズなのですが、twitterやソーシャルでも流用出来るのでオススメです。
参考:スマホ対策!faviconを設定するなら「ウェブクリップアイコン」も忘れずにね!
iPhoneのウェブクリップを設定する方法
iPhoneのウェブクリップを設定するのはheader.phpの62行目にある
<link rel="apple-touch-icon-precomposed" href="<?php echo get_template_directory_uri(); ?>/images/apple-touch-icon-precomposed.png" />
を任意の画像に変更するだけです。
やり方はファビコンの設定方法とほとんど同じです。
サーバーにアップロードする方法
FTPなどのツールを使って
wp-content/themes/stinger3ver20130925/imagesを見つけて下さい。
その中にapple-touch-icon-precomposed.pngが入っています。

このような画像ですね。
この画像を削除してapple-touch-icon-precomposed.pngという名前でアップロードすればすり替わります。
名前をapple-touch-icon-precomposed.pngではなくて違う名前でアップロードする場合はheader.phpの62行目にある
<link rel="apple-touch-icon-precomposed" href="<?php echo get_template_directory_uri(); ?>/images/apple-touch-icon-precomposed.png" />
の最期のapple-touch-icon-precomposed.pngの名前を自分が付けた名前に変更して下さい。
ちなみに拡張子は必ず.pngにして下さいね。
メディアに追加して設定する方法
メディアに追加してアップロードする事も可能です。
アップロードしたURLを控えておいて、以下のように書き換えたら完了です。
<link rel="apple-touch-icon-precomposed" href="アップロードしたURL" />
Androidのウェブクリップを設定する方法
基本的にiPhoneと同じ設定でAndroidも出来るよーという記述があったので鵜呑みにしていたのですが、少なくとも僕の環境下だとうまく表示してくれませんでした。
なので何が原因かを突き止めることに。
そこで見つけたのがiPhone と Android の apple-touch-icon の違いという記事。
iPhoneではlinkタグで指定する以外にも、Webサーバーのルートディレクトリーに「apple-touch-icon.png(もしくはapple-touch-icon-precomposed.png)」というファイル名でアイコン画像を置く方法がありますが、Androidではこの方法には対応していないようです。
なぬ!
Webサーバーのルートディレクトリーに対応していないという事はメディアから追加すればいいのかーと素直に思ったので実行しました。
すると見事に表示してくれたので成功。
iPhoneとは別にAndroidのも用意しました。
具体的には
<link rel="apple-touch-icon-precomposed" href="アップロードしたURL/android.png">
をiPhone用のウェブクリップのしたに記述。
名前をandroid.pngにしてメディアにアップロード。
上記iPhone用ウェブクリップで触れたアップロードと要領は全く同じなのでここでは割愛。
これで出来ます。
スポンサーリンク
