wordpressのテーマstinger3カスタマイズ
公開日: : 最終更新日:2013/12/26
SEO対策に強い無料WordPressテーマ「Stinger」
wordpressに移行してから2ヶ月程経ってオリジナルテーマやらで色々いじってたのですが、色々と初心者には難しいなあと痛感。
そこでSEO対策に強い無料WordPressテーマ「Stinger」に変更。
レスポンシブに対する知識が薄いので、スマホやタブレットの時の表示に関してはおいおい検討するとして、とりあえずPCから見た時の見え方をちょこちょこと弄ってみたのでシェア。
ヘッダー
ヘッダーh1ほか
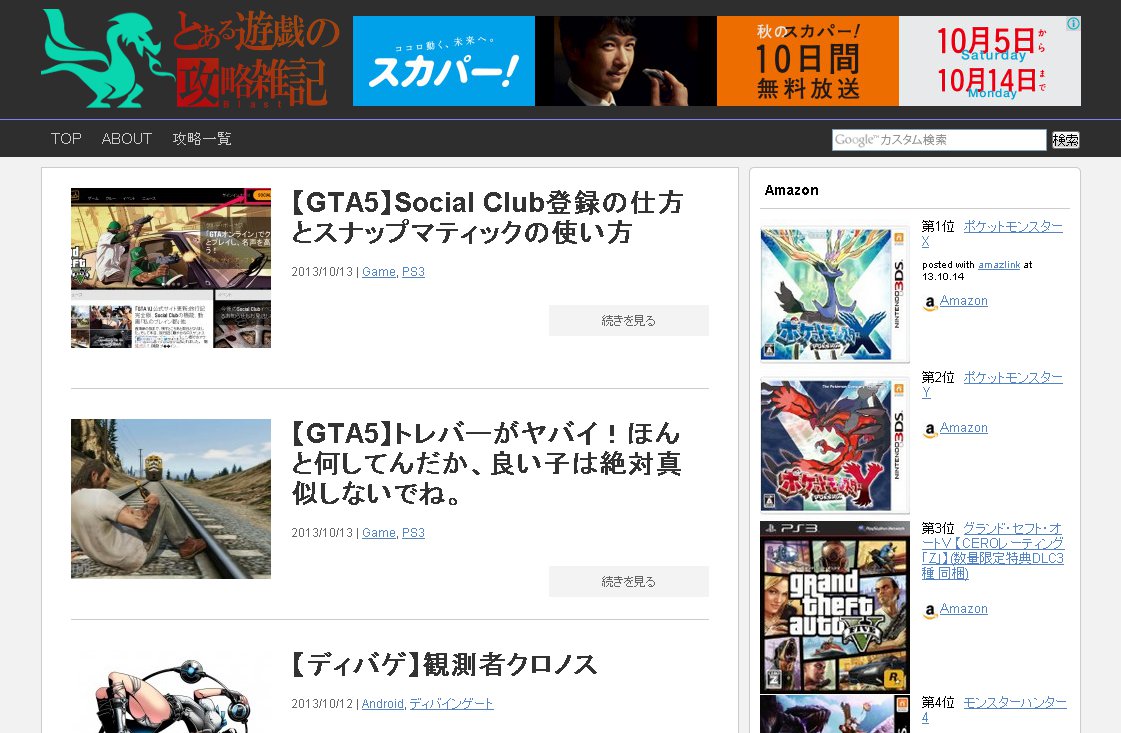
ヘッダー部分は横全体に引き延ばすようなデザインに変更。
これはCSSで
width: 100%
にして全体を引き伸ばしています。
カスタムヘッダー
カスタムヘッダー機能の削除。
これに関しては機能としてはfunctions.phpには残してあるのですが、ヘッダーの記述を削除しました。
検索
stingerに標準搭載されているサイドバーの検索のCSSが僕の知識ではまだちょっと扱えないと判断して、Googleの検索ウィジェットを採用。
それに伴って検索機能の削除。
ナビメニュー
ナビメニューも同様に、色々弄ってみたんですが、
border: 1px solid #ccc;
みたいに記述してみると案の定隣と被ってしまって2pxになってしまうので、ここも断念。
画像を使ったやり方でうまくいくのかもしれませんがナビメニューも今後増えるだろうし、これをいちいちやってたらキリがないとおもったのでboederの記述を削除。
コンテンツとサイドバー
サイドバー
コンテンツ部分とサイドバー部分のカスタマイズに関してはヘッダーと同じに持って行こうかなーと思って、サイドバーとヘッダーのロゴのサイズを同じにして、コンテンツ部分とアドセンスのビックバナーを同じサイズで記述。
かなり微妙になったので中止(笑)
サイドバーを左カラムに持っていくとある程度サイズが小さくないと見た目的に厳しいと思ったのと、そういえばレスポンシブだったと思い。
無難にサイドバーを左カラムに。この辺は詳しくないのでどうなるかは不明。
そしてサイドバーを
border: 1px solid #ccc; border-radius: 5px; margin-bottom: 20px;
で切り離して視覚的に分かりやすく。
サイドバーのh2に関してもタイトルにあった
background-image: ほにゃらら
を削除して、シンプルな感じに。
コンテンツ
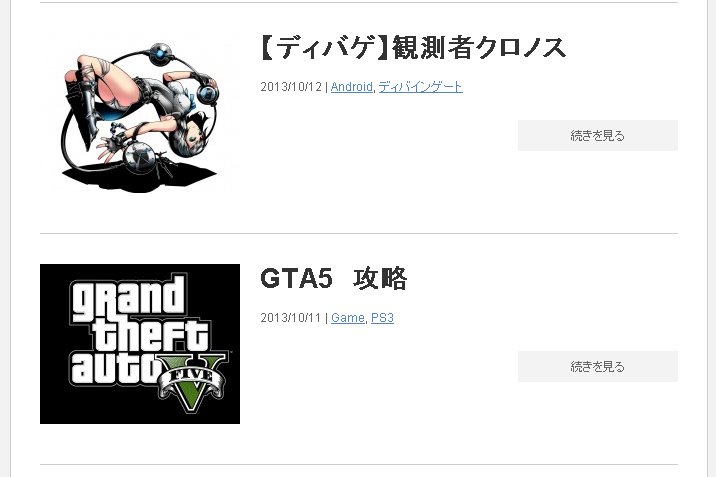
コンテンツ部分はまだまだ調整が必要で、サムネイルの表示の仕方について何となく分かったので、サイドバーと同じように1記事を囲うようなデザインに変更予定。
アイキャッチサムネイルに関しては記事にまとめていますので気になる方はこちら
wordpressでアイキャッチサムネイル画像のサイズをトリミングして出力する方法
ただ不安要素としてはタイトルが長くなった時に、現実としてはありえないですけど10000文字とかのタイトルの場合ある一定の場合切れるようにする方法が具体的によく分かってないとこですかね、おそらくですがoverflow:hiddenでするかmax-heightでするかくらいしか思いつきません(笑)
記事本文
単一記事(shingle.php)に関してはまだほとんど弄ってないですが、コメントをディスカスに変更。
フッター
フッター部分はほぼコピペです。こちらの参考書見たら全て載ってます。
まとめ
初心者なりにこれからも頑張って行きたいと思います。
まだまだ課題は山積みですが、stingerはカスタマイズも初心者向けで本当にありがたいです。
この場をお借りしてお礼を。
購入して参考になった書籍
スポンサーリンク