wordpressでアイキャッチサムネイル画像のサイズをトリミングして出力する方法
公開日: : 最終更新日:2015/01/02
wordpressで一番苦い思いをしたアイキャッチサムネイルのサイズ問題。
オリジナルテーマを作成した時もここでつまずいて断念しました。
参考書も何冊か購入して勉強したんですが、つまずき、サイト巡りをしてもよく分からず。
うーんと困り果てて、codexを読んでいたら、ん?待てよ!となったのでシェア。
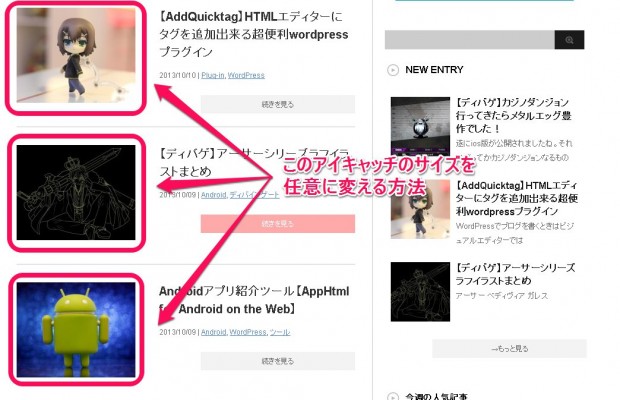
完成予想図
全部画像サイズが均一になってると思いますが、僕が悪戦苦闘していた時はこれが均一にならずバラバラのサイズに表示されていました。
しかも、トリミングもバラバラで表示されてしまい、かなりいびつな形のアイキャッチサムネイルも表示されていました。
僕のブログの最初の方のアイキャッチがまさにそうです。
でも、何となくやり方が分かったので初心者なりに解説。
何はともあれfunction.phpに記述
function.php
add_theme_support('post-thumbnails');
function.phpにadd_theme_support(‘post-thumbnails’);と記述します。
これはアイキャッチサムネイル画像の機能を有効化するもので、これがないと何も始まらない。
add_theme_support('post-thumbnails');
add_image_size( 'thumb200', 200, 160, true );
先ほどのadd_theme_support(‘post-thumbnails’);の下に
add_image_size( ‘thumb200’, 200, 160, true );を付け加えます。
このadd_image_size( ‘thumb200’, 200, 160, true );の意味は
・thumb200
は名前です。何でもいいのでお好きな名前を付けて下さい。
ここでは分かりやすくサムネイルのサイズが200ですよーって感じで付けてます。
・200, 160,
はサイズです。200がwidth(横)160がheight(縦)
・true
これが一番のネックでした。
要はこのtrueというのが指定サイズできっちり切り取ってくれって命令らしいです。
これがないパターンだと、200,160の指定の場合、横か縦のサイズで出力されるっぽい。
だから僕があれこれやって毎回いびつな形で出力されてたのはこのせいも要因の1つとしてありました。
もちろんこれだけのせいでは無いんですが、それをやったらかなり長くなるので割愛。
出力したいページに記述
home.phpやカテゴリーや検索結果などなど、出力したいページに記述します。
ifの後にこれを追加する。
<?php the_post_thumbnail( 'thumb200' ); ?>
こんな感じですね。
thumb200ってのは先程付けた名前です。
お好きな名前に変更可能。
記事を作成してアイキャッチサムネイル画像の出力を見てみる
アイキャッチ画像を設定して記事を作成。
表示を確認して指定サイズになっていたら成功です。
一言
僕が迷ったのはtrueでした。
具体的にはarreyで出力させたりset_post_thumbnailでの出力だったり色々ありすぎて???という感じ。
おそらくこのfunctions.phpでadd_image_sizeで指定してphp the_post_thumbnail( ‘thumb200’ );で出力というやり方もやっていたかもしれませんが、
新しく記事を作成してサムネイル表示を確認しないとうまくいかないという事に気づかなかったののも要因かと思います。
過去のアップした画像だとうまくいきません。
もしアイキャッチサムネイルの記述で迷ってる方はそこに重点を置いて記述すれば成功するかと思います。
スポンサーリンク