WordPressのカテゴリーをCSSでカスタマイズする方法(stinger)
公開日: :

どうも、@Hiro_ntです。
今回はWordPressのカテゴリーを表示させた時にCSSを使っていい感じにする方法を書いてみようと思います。
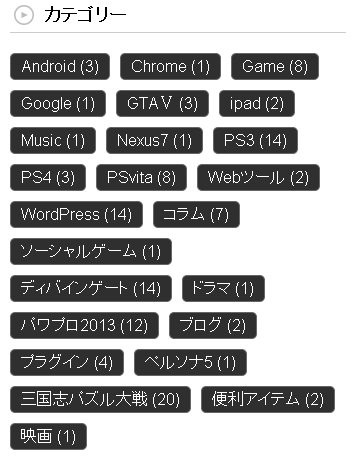
デフォルトからガラッと変えてみました。

こんな感じ。
ボーダーで囲ってあげて、radiusを使ってまるーくしてボタンみたいにしています。
おそらくこのブログのサイドバーにあるカテゴリー欄もこんな感じにはなっていると思うので(少なくとも現時点2013/11/29現在では)イメージを掴んでみて下さい。
このブログはstinger3というテーマを使わさせて頂いておりますので、stingerを例にとっていますが、基本的にはWordPressならクラスを変えれば出来ると思います。
CSS
#side li.cat-item {
vertical-align: top;
list-style:none;
float:left;
border: 1px solid #666;
background-color: #000000;
margin-right: 10px;
border-radius: 5px;
color: #FFFFFF;
}
#side li.cat-item a{
color: #FFFFFF;
}
#side li.cat-item a:hover{
color: #FFFFFF;
}
これをいじくれば好きなデザインになると思います。
background-colorは背景色、colorは文字色です。
「#side li.cat-item」はおそらく元々ないと思うので、新規にCSSのところに足して記述して下さい。
「#side li.cat-item」にあるcolorは(数値)の色です。
後は「#side」のCSSを微調整すればいい感じに出来ると思います。
右に余白がない状態になった方は
#container #wrap #wrap-in #side #twibox ul li li {
padding-left: 10px;
padding-right: 10px;
}
と変更すると「padding」が適用されると思います。
スマホのCSS
stingerはレスポンシブ対応なので「smart.css」をいじるとスマホやタブレットでの表示が変わります。
#side li.cat-item {
vertical-align: top;
list-style:none;
float:left;
border: 1px solid #666;
background-color: #000000;
margin-right: 10px;
margin-bottom:10px;
border-radius: 5px;
color: #FFFFFF;
}
#side li.cat-item a{
color: #FFFFFF;
}
#side li.cat-item a:hover{
color: #FFFFFF;
}
ほとんど一緒ですが「margin-bottom:10px」で下に余白をとっています。
まとめ
ちょこちょこWordPressの検索で来られる方もいるので、これからもWordPressのカスタマイズ記事を書いていこうかなと思っております。
とまあ、堅苦しいのはこれくらいにして。
さてと、さんぱずやろーっと(笑)
さんぱずやってる方はお気軽にTwitterでつぶやいちゃって下さい!では、また!
スポンサーリンク
