stinger3をカスタマイズする上で超捗るツールまとめ【2013年度決算バージョン】
公開日: : 最終更新日:2014/01/09

2013年と命名した事によって、来年もやらないといけないのかもしれないという重圧感に押し潰されそうな赤城ひろとです。
今年始めたWordPressなんですが、stinger3との運命的な出会いを果たし、stinger3に何度も救われ、stinger3に毎日のように怒鳴りつけられる、そんな日々を送っていました。
そんな過酷な環境の中で、stinger3をカスタマイズして自分色に染めたい!stinger3こと0003ちゃんをフルカスタムしたい!
という願望というか欲望というかを満たすためにstinger3をお使いの皆さんに僕が使っているツールを今年の決算としてお送りしたいと思います。
僕自身まだWordPress歴自体が数ヶ月ですので、名人様の方はスルーして頂くとして、レスポンシブwebデザインのstinger3をよりカスタムしやすくするツールなどを紹介します!
もちろんstinger3に限らずWordPressならほとんど使用出来るツールですのでstinger使いではない方も参考にしてみて下さい!
サーバーに関しては僕はwpXレンタルサーバー![]() を使用しています。
を使用しています。
XAMPP

もうね、これないとマジで八方ふさがりだから・・・。
ローカル環境でWordPressを構築する事によって、CSSをゴリゴリカスタマイズしてもfunction.phpを弄ってエラーで吹っ飛んで真っ白になったとしても本サイトとは何も関係がないのでバックアップさえ取っておけば安心ですね。
バックアップというか本サイトをコピペすればすぐ復活するのでやりたい放題できます。
WordPressで一番使ったツールでした。
XAMPPを使ってWordPressをローカル環境にインストール
でやり方は書いてます。
Macの方はMAMPでMacにWordPressローカル環境を構築する方法を参考に。
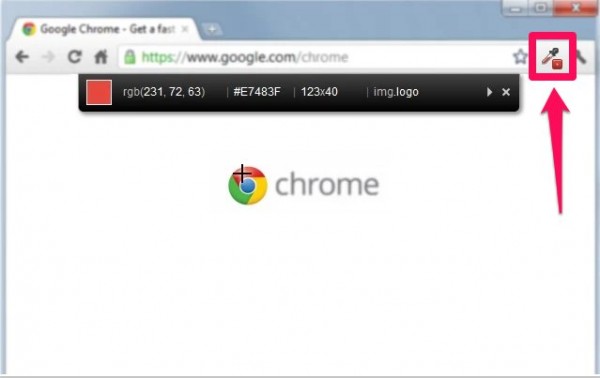
Chrome用拡張機能「ColorZilla」

スポイトツールです。
web上のあらゆる箇所のcolorをスポイトの様に吸い上げてコピーまでしてくれる優れもの。
これに出会うまで、アプリを使って起動してみたいな事をやっていたんですが、そんな不毛な時間とはオサラバしました。
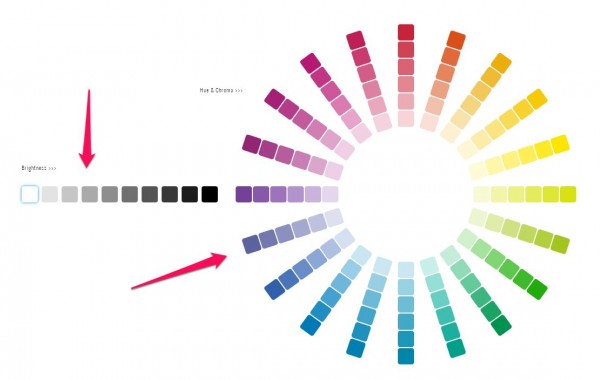
HUE/360
colorの配色センスという物が、生まれた時から僕の体から徐々に水蒸気みたいに空中に吸い上げられていたみたいで(全然気づかなかったんですが)、困っていた時に非常に助かりました。
これに出会った瞬間にガイアの夜明けの鼓動が流れました。

左に伸びているのが明度なので、ポチッと押したらそれに対応した明度で右の配色が変化します。

こんな感じですね。

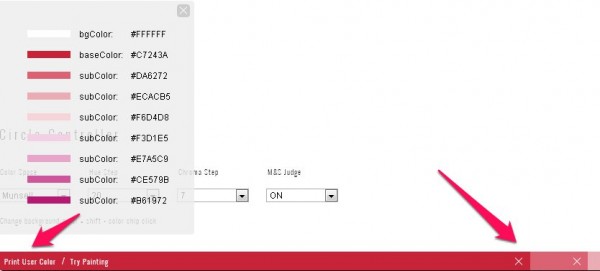
画面左下に「Print User Color」という文字があるので押すと上記画面になりますので色を選択すればOKです。
右下にある☓印を押すと消えます。
PCとスマホで表示を変える

からの!

こうです!
ツールでは無いんですが、これなかったらstinger3でカスタマイズなんて出来ないわーという位大事。
抱きしめてもいいくらい大事。
どういう事?という方に軽く説明すると、無料のブログだとPC版の表示とスマホ版の表示が違いますよね?
CSSうんぬんとかではなくて、そもそも表示されていないし、そんなものスマホにはなかった状態ですよね!
それがレスポンシブwebデザインの場合だと、PC版とスマホ版の表示はCSSで多少カスタマイズできても表示自体はどんな形であれ表示されてしいます。
display:none;なんかにすれば非表示にはなると思いますが、SEOの観点からあまり芳しくないという話も聞きますのでリスクは避けたいので実装出来ない。
じゃあどうやったら無料ブログみたいに出来るの?WPtouch使わないといけないの?それじゃあ0003が泣くよ!
という訳で、【stinger3カスタマイズ】 ヘッダーにアドセンスを追加してスマホには表示させない方法でも実装した方法を取ります。
functions.phpに以下を追加
※注意 必ずバックアップを取って行って下さい
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
非表示にしたい所、もしくは表示したい所に以下を追加
<?php if(is_mobile()) { ?>
/*スマホ向けコンテンツの処理*/
<?php } else { ?>
/*PC向けコンテンツの処理*/
<?php } ?>
このブログではサイドバーで表示したくないところはウィジェットではなくて、サイドバーに直書きして上記にぶち込んでいます。
参考:【WordPress】User-agentを判定してモバイル用コンテンツを切り分け、検証する方法
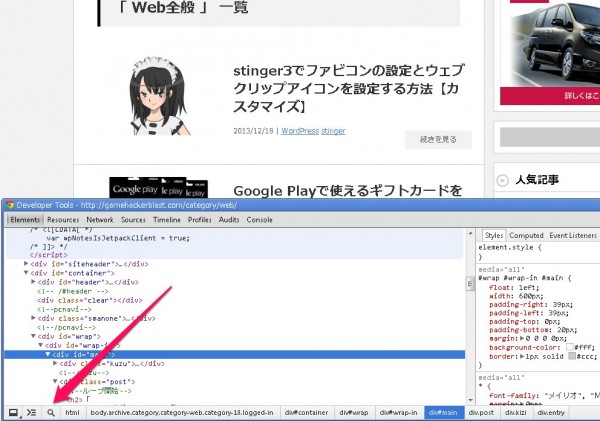
ChromeのDeveloperツール

これが無かったら砂漠で水なし1ヶ月生活しろって言われているのと同義です。
高尚な使い方もあるとは思いますが、僕は基本ソースを調べるのに使っています。

F12キーを押したら起動すると思うので、虫眼鏡みたいなアイコンを使って調べたいソースを調べて変更したい箇所だったり、これindexされてるのかな?みたいな時もHTMLのソースを見れば一発で分かります。
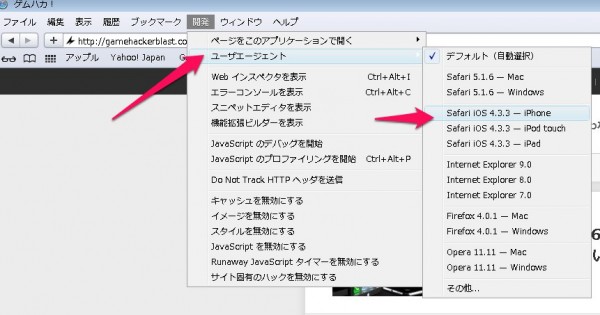
safariの開発モードが超捗る

レスポンシブwebデザインでスマホ時の表示をチェックしたい時にはスマホから見ればいいのですが、それだとCSSでゴニョゴニョカスタマイズしたい時に結構面倒だったりします。
stinger3はPHPで機種を判別して表示されていると思うので、PCでブラウザのサイズを小さくしたとしてもレイアウト自体は変わりませんね。
なので、PCでスマホ時のサイトを見る方法としてsafariの開発モードを使うというのがおすすめです。
firefoxでもあるみたいですが、ここではsafariの開発モードをおすすめしておきます。

「メニュー」→「設定」→「詳細」→「メニューバーに開発メニューを表示」で開発モードが上部に表示されます。

「開発」→「ユーザーエージェント」→「対応機種」
これでiponeを選択したらスマホでの表示が閲覧可能です。

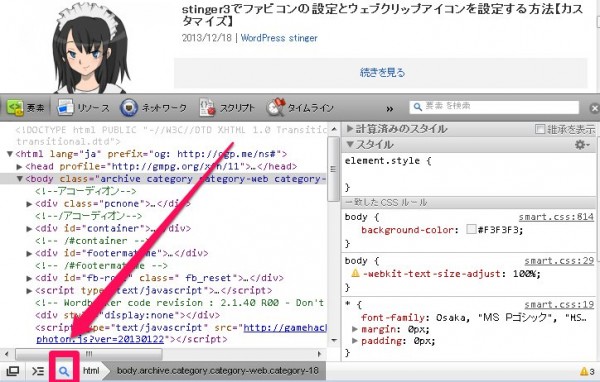
「開発」→「webインスペクタを表示」でChromeでいうところのDeveloperツールが表示されるので、虫眼鏡アイコンを使って調べたい所を調べるとスマホ時のCSSもゴニョゴニョしやすいですね!
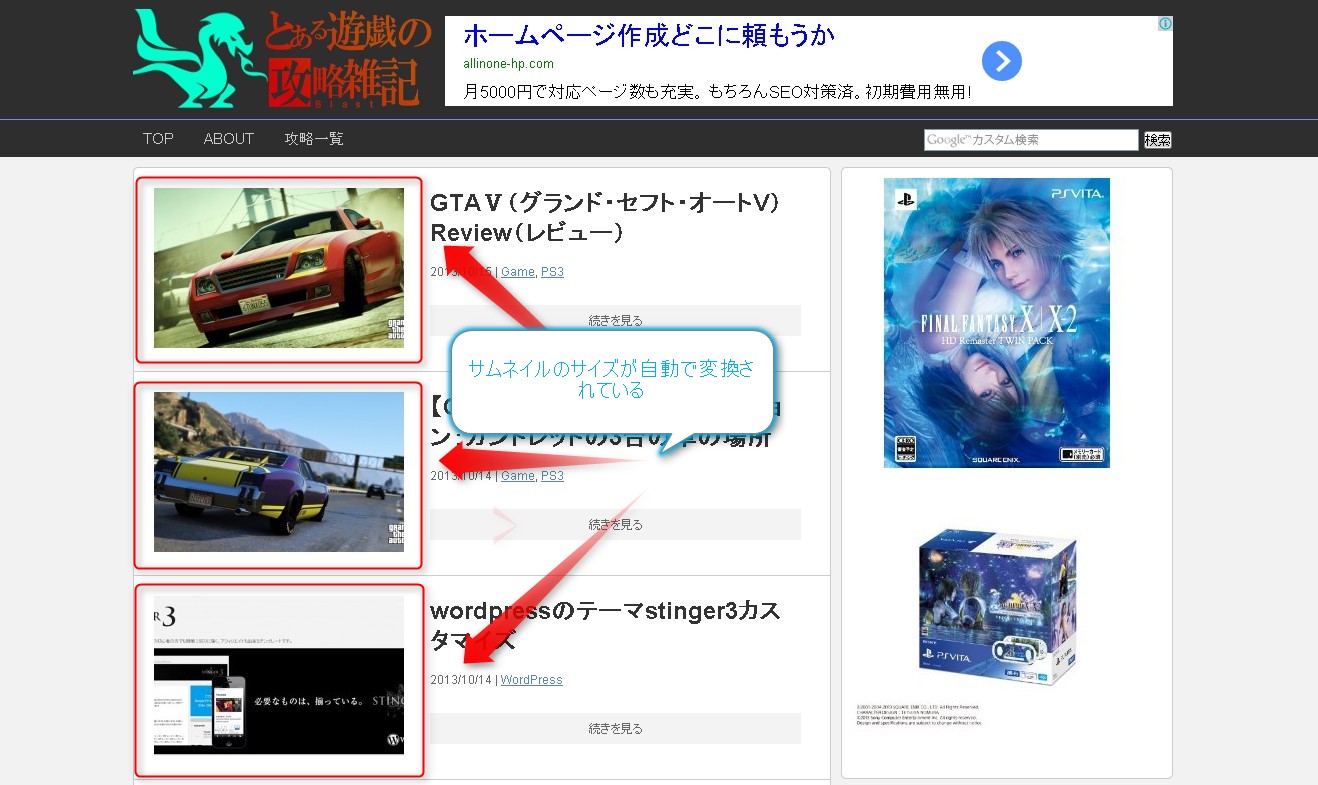
wordpressのサムネイルのサイズを統一してくれるプラグイン「regenerate-thumbnails」

こちらはWordPressのプラグインです。
何度も何度もお世話になりました。
レイアウトを変更したい時や、サムネイルのサイズを指定したけど変更したい時にこのプラグインを使うと一気に変換してくれます。
使い方についてはうわっ!これは凄い!wordpressのサムネイルのサイズを統一してくれるプラグイン「regenerate-thumbnails」で書きましたので参考に。
で、追記としてfunctions.phpにサムネイルのサイズを書いた後にこのプラグインを使用するという事を補足させて頂きます。
具体的には、
//アイキャッチサムネイル
add_theme_support('post-thumbnails');
add_image_size('thumb50',50,50,true);
こんな感じで指定したいサムネイルのサイズを書いた後に、上記プラグインを使用するとバッチリという事です。
インストール方法は『regenerate-thumbnails』でプラグインから検索してインストール。
まとめ
ChromeのDeveloperツールとSafariの開発ツールが神過ぎて震えます。
あと、WordPressデザインブックが神過ぎてこれも震えます。
スポンサーリンク

