解決!CSSが反映されない時の対処方
公開日: : 最終更新日:2014/01/10

CSSを変更した際に、ページをリロードしたのに反映されていない時の対処法を3つご紹介します。
■キャッシュクリアのやり方
■スーパーキャシュのやり方
■CloudflareのDevelopermodeのやり方
■それでも解決しない時の対処法
の4つとなります。
photo credit: Jeffrey via photopin cc
キャッシュのクリア
キャッシュというのは、過去に閲覧した履歴が残っている事です。
これは二回目にそのサイトを読み込む時に、速く表示する為にこのような仕組みになっています。
なので、CSSを変更してもキャッシュが残ったままだと過去の閲覧した状態で表示されてしまうんですね。
なのでキャッシュをクリア(消去)する必要があります。
各ブラウザからキャッシュクリアの方法
■IE(InternetExplorer9)
「ツール」→「閲覧履歴の削除」→「インターネット一時ファイル」→「削除」
■Firefox
「ツール」→「最近の履歴を削除」→「すべての履歴」→「キャッシュ」→「今すぐ消去」
■Chrome
「設定」→「履歴」→「閲覧履歴データの消去」→「閲覧履歴データを消去する」
■Safari
「編集」→「キャッシュを空にする」→「空にする」
ですが、もっといい方法があります。
スーパーリロード
スーパーリロードとは、強制的に優先して再読み込みさせる方法です。
と言っても上記のキャッシュクリアとの違いはないと思うんですが、個人的にはこっちをメインで使っています。
いちいち上記のように、設定から色々弄ってやるというやり方ではなく、こちらは一瞬で出来ますのでオススメです。
スーパーリロードのやり方
Windows
■IE、Chrome、Firefox、opera
Ctrl+F5キー
■Safari
Ctrl+Rキー
Mac
■Chrome、Safari、Opera
Command+Rキー
■Firefox
Command+Shift+R
参考:サイトの修正が反映されない時の対処法(スーパーリロード、キャッシュクリア)|lIG
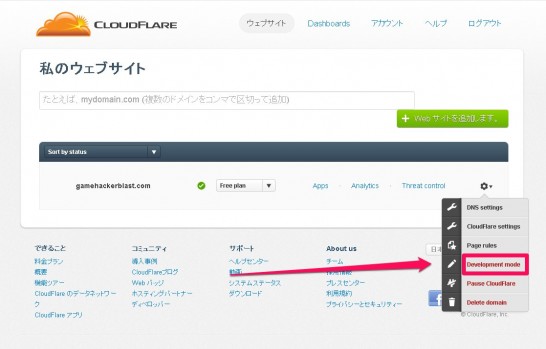
cloud flare
cloud flareを設定している方は主にこっちで解決すると思います。
やり方は簡単で、デバックモードに設定するだけです。
歯車みたいなアイコンをクリックして、Developermodeに設定します。
ちなみに3時間したら自動で戻るようなので都度設定して下さい。
ちなみにGoogle翻訳が効いてる状態だと僕の環境ではうまくいかない事も多かったので、Google翻訳をOFFにしてから実行しましょう。
それでも適応されない・・・
ここまでで、やったけど解決しないという方は何かが干渉していると思われます。
jqueryが何やらおかしな事になっているのかもしれないですし、WordPressならプラグインがおかしな事になっている可能性もあります。
一度プラグインを外してみるというのも有効だと思います。
もっと単純な話でスペルミスかもしれません。
#superu <div id="superu"> .superu <div class="superu">
idとclassの使い方が間違っている可能性もあります。
それでも確認したけど反映されないという方はちょっとお手上げなのですが、経験上ここまでやって解決した例が一つだけあります。
CSSを下に書くのではなくて真ん中ぐらいに書く。
これだけです。
経験談
フッターのCSSを書いていて、ローカルで確認した時は正常に表示されていたので、本サイトにCSSをコピーしてペーストして更新したけど全く反映されない。
そこで上記の事を全部試してみて、ローカルが起動しているからダメなのかな?とか、スペルミスかな?とか諸々検証したのですが、間違っている訳もなく(ローカルでは確認済みなので)
おかしいなーと頭をひねっていたら閃いて、真ん中に書いてみた所正常に反映されました。
CSSの基本として後から書いたほうが優先されるというのが常識ですが、何らかの要因でそうではない事もあるようです。
まとめ
なので、上記全部試したけどCSSが反映されないという時は真ん中くらいに書いてみて下さい。
もしかしたらそれで解決するかもしれません。
スポンサーリンク